In der schnellen Welt des Internets mit kurzen Aufmerksamkeitsspannen und Informationsüberflutung steht ihr vor der Frage: „Ist weniger mehr?“ Minimalistisches Webdesign gewinnt zunehmend an Bedeutung, da es nicht nur ästhetisch ansprechend ist, sondern bewusst gestaltet wird, um das Nutzererlebnis zu formen.
In diesem Blogbeitrag tauchen wir gemeinsam in die Welt des minimalistischen Webdesigns ein. Wir werden die Grundprinzipien erkunden und die verschiedenen Aspekte beleuchten, die dazu beitragen, dass „weniger“ in der digitalen Gestaltung tatsächlich „mehr“ bedeuten kann. Von der Nutzung von White Space bis zur Auswahl von Farbpaletten werden wir einen umfassenden Blick auf die Kunst des Minimalismus im Webdesign werfen.
Definition von "Minimalistisches Webdesign"
Minimalistisches Webdesign ist ein gestalterischer Ansatz, der auf die Reduktion von Elementen und die Konzentration auf das Wesentliche abzielt. Anstatt durch visuellen Überfluss zu beeindrucken, setzt Minimalismus auf klare Linien, einfache Farbpaletten und die bewusste Nutzung von Leerraum. Dieser Stil strebt nach Einfachheit und Klarheit, um eine effiziente Kommunikation und eine reibungslose Benutzererfahrung zu gewährleisten.
In einem minimalistischen Webdesign werden überflüssige visuelle Elemente vermieden, um den Fokus auf die Kernbotschaft zu lenken. Typischerweise werden klare Schriftarten, begrenzte Farbpaletten und eine gut strukturierte Anordnung von Elementen verwendet. Die Benutzerfreundlichkeit steht dabei im Vordergrund, und die Nutzer sollen sich auf das Wesentliche konzentrieren können, ohne von unnötigen Ablenkungen abgelenkt zu werden.
Wie genau das aussehen kann, zeigen wir euch in den folgenden Abschnitten!
Historischer Kontext und Ursprünge
Die Wurzeln des minimalistischen Webdesigns reichen zurück zu den kunst- und designphilosophischen Bewegungen des 20. Jahrhunderts. Der Ursprung liegt insbesondere in zwei Hauptströmungen:
1. Kunst des 20. Jahrhunderts: Das Bauhaus war eine wegweisende Kunst- und Designschule, die die Idee der Einfachheit und Funktionalität förderte. Die klare Linienführung und die Betonung von Funktionalität beeinflussten das Design in vielerlei Hinsicht, auch im Bereich des Webdesigns. Ab den 60er Jahren prägten Künstler wie Donald Judd und Frank Stella die Minimal Art, eine Kunstbewegung, die auf die Essenz reduzierte Formen und klare Strukturen betonte. Diese minimalistische Ästhetik inspirierte später auch das Webdesign.
2. Typografie und Printmedien: Insbesondere die Schweizer Grafikdesigner des Swiss Style, wie Josef Müller-Brockmann, beeinflussten das Webdesign maßgeblich. Die klare Typografie, die Verwendung von Rasterlayouts und die Betonung von Information über Ornament waren charakteristisch für diesen Stil.
Die Aufkommen des Internets in den späten 20. Jahrhundert brachte eine Vielzahl von neuen Gestaltungsmöglichkeiten mit sich. In dieser Zeit, als Websites zunehmend visuell überladen waren, begannen Designer, sich dem Minimalismus zuzuwenden, um Benutzerfreundlichkeit und klare Kommunikation zu betonen. Diese Entwicklung markierte den Beginn des minimalistischen Webdesigns, das sich seitdem zu einem festen Bestandteil der digitalen Designlandschaft entwickelt hat.
Die Grundprinzipien des Minimalismus im Webdesign
Minimalistisches Webdesign basiert auf klaren Prinzipien, die darauf abzielen, eine schlanke, ansprechende und funktionale Benutzererfahrung zu schaffen. Die Grundprinzipien umfassen:
1. Reduktion auf das Wesentliche: Konzentration auf die wichtigsten Elemente, um visuellen Ballast zu vermeiden. Weniger Ablenkungen ermöglichen es Nutzern, sich auf die Hauptbotschaft zu fokussieren.
2. Fokus auf Benutzerfreundlichkeit: Schaffung einer intuitiven und leicht verständlichen Navigation. Klare Call-to-Action-Elemente, um gewünschte Handlungen der Nutzer zu erleichtern.
3. Ästhetik und visuelle Harmonie: Verwendung von klaren Linien und einfachen Formen für ein ästhetisches Gleichgewicht. Begrenzte Farbpaletten und typografische Elemente für visuelle Klarheit.
5. Klarheit bei der Informationsdarstellung: Präzise und leicht verständliche Informationen ohne überflüssigen Text. Strukturierte Inhalte, die dem Nutzer eine klare Orientierung bieten.
6. Konsistenz in Designelementen: Einheitliche Gestaltung von Schriftarten, Farben und anderen Designelementen. Konsistenz fördert die Wiedererkennung und erleichtert die Nutzung.
Minimalistisches Webdesign bedeutet nicht einfach weniger Elemente, sondern eine bewusste Auswahl und Platzierung der Elemente, um eine klare, effektive und ansprechende Benutzererfahrung zu schaffen. Diese Prinzipien fördern nicht nur eine ästhetische Gestaltung, sondern tragen auch zur effizienten Kommunikation von Inhalten und zur Steigerung der Usability bei.

Die Macht der Leere: White Space nutzen
In der Welt des minimalistischen Webdesigns ist White Space nicht nur leerer Raum, sondern ein kraftvolles Gestaltungselement. White Space, auch als Leerraum oder Negativraum bekannt, ist der nicht belegte Bereich zwischen und um Designelemente herum. Die gezielte Nutzung von White Space hat eine transformative Wirkung auf das Erscheinungsbild und die Benutzererfahrung einer Website.
1. Bessere Lesbarkeit und Verständlichkeit: White Space um Textblöcke herum verbessert die Lesbarkeit, indem er den Fokus auf den geschriebenen Inhalt lenkt. Klare Abstände zwischen Absätzen und um Schriftzüge herum fördern ein angenehmes Leseerlebnis.
2. Betonung von Elementen: White Space ermöglicht es, wichtige Elemente auf einer Seite zu betonen. Durch umgebenden Leerraum wird beispielsweise ein Call-to-Action-Button stärker hervorgehoben.
3. Visuelle Hierarchie schaffen: Ebenen von White Space helfen dabei, eine klare visuelle Hierarchie auf der Seite zu etablieren. Strukturierte Leerräume helfen dem Auge des Betrachters, sich auf die wichtigsten Informationen zu konzentrieren.
4. Ästhetik und Aufgeräumtheit: Die bewusste Nutzung von White Space verleiht einer Website eine ästhetische Reinheit und Aufgeräumtheit. Weniger visuelles Chaos führt zu einer angenehmen ästhetischen Erfahrung für den Nutzer.
5. Eindruck von Größe und Großzügigkeit: White Space vermittelt den Eindruck von Großzügigkeit und Weite, selbst in begrenzten Bildschirmumgebungen. Eine großzügige Verwendung von Leerraum schafft ein offenes, einladendes Design.
6. Reduzierung von Ablenkungen: Gezielter Einsatz von White Space hilft dabei, visuelle Überlastung zu reduzieren. Der Nutzer kann sich auf das Wesentliche konzentrieren, ohne von zu vielen visuellen Elementen abgelenkt zu werden.
White Space ist somit nicht einfach ein Freiraum, sondern ein aktiver Gestaltungspartner, der die Effektivität und Ästhetik eines minimalistischen Designs maßgeblich beeinflusst. In der Kunst der Leere liegt die Macht, das Wesentliche zu betonen und eine harmonische, fesselnde Nutzererfahrung zu schaffen.
Typografie im Minimalismus
Im minimalistischen Webdesign spielt die Typografie eine entscheidende Rolle, da sie einen klaren und prägnanten visuellen Ausdruck schafft. Durch die Verwendung klarer, serifenloser Schriftarten wird eine einfache Lesbarkeit gewährleistet, während großzügige Abstände zwischen Buchstaben und Zeilen für eine luftige Erscheinung sorgen.
Die Auswahl begrenzter Schriftvarianten, oft auf zwei oder drei reduziert, trägt zur visuellen Konsistenz bei. Minimalistische Typografie verfolgt das Prinzip „weniger ist mehr“, indem sie auf überflüssige dekorative Elemente verzichtet und stattdessen auf klare, gut lesbare Texte setzt.
Die Schriftgrößen werden bewusst gewählt, um die Hierarchie der Informationen zu betonen, und der Einsatz von fett oder kursiv dient dazu, wichtige Elemente zu betonen. Insgesamt verleiht die minimalistische Typografie einer Website nicht nur ein ästhetisch ansprechendes Erscheinungsbild, sondern trägt auch zur Schaffung einer übersichtlichen und ansprechenden Benutzererfahrung bei.

Farbpalette und Minimalismus
Die Farbpalette im minimalistischen Webdesign ist gezielt begrenzt, um eine klare und ausdrucksstarke visuelle Identität zu schaffen. Oft dominieren neutrale Töne wie Weiß, Schwarz, Grau und Beige, wodurch ein eleganter und zeitloser Eindruck entsteht. Die bewusste Auswahl von wenigen, gut aufeinander abgestimmten Farben trägt zur visuellen Klarheit bei und verhindert visuelle Überlastung. Diese minimalistische Farbgestaltung ermöglicht eine Fokussierung auf die wesentlichen Elemente der Website und schafft eine beruhigende Ästhetik.
Akzentfarben werden sparsam eingesetzt, um wichtige Elemente hervorzuheben und eine subtile, aber wirkungsvolle visuelle Hierarchie zu schaffen. Insgesamt reflektiert die Farbpalette im minimalistischen Design die Essenz der Botschaft und fördert eine ästhetische Klarheit, die für eine positive Nutzererfahrung entscheidend ist.

Bilder und Grafiken: Less is More
Im Kontext des minimalistischen Webdesigns lautet das Leitprinzip bei der Verwendung von Bildern und Grafiken: „Less is More“. Statt auf visuellen Überfluss zu setzen, konzentriert sich das minimalistische Design auf die sorgfältige Auswahl von wenigen, aber aussagekräftigen Bildern. Diese Bilder dienen nicht nur der visuellen Ästhetik, sondern tragen auch dazu bei, die Hauptbotschaft der Website zu kommunizieren.
Durch den gezielten Einsatz von White Space um die Bilder herum wird eine klare Trennung geschaffen, die dem Auge des Betrachters Raum zur Entspannung gibt. Weniger Bilder fördern eine schnellere Ladezeit und verringern visuelle Ablenkungen, was zu einer reibungslosen und fokussierten Benutzererfahrung beiträgt.
Texte im minimalen Stil
Die Verfassung von Texten im minimalistischen Stil ist eine Herausforderung, die sowohl durch die Essenz des Designs als auch durch die Knappheit der Ausdrucksweise charakterisiert ist. Im Minimalismus steht das klare, prägnante Kommunizieren im Vordergrund, was bedeutet, dass jeder Satz, jedes Wort und jede Information eine besondere Bedeutung tragen muss. Dies erfordert eine sorgfältige Auswahl der Wörter und eine Fokussierung auf das Wesentliche.
Die Schwierigkeit beim Schreiben im minimalen Stil liegt darin, gleichzeitig informativ und prägnant zu sein. Jedes Element muss eine klare Rolle spielen, ohne in unnötige Details abzudriften. Die Herausforderung besteht darin, eine ausgewogene Balance zu finden: ausreichend Informationen zu vermitteln, um den Leser zu engagieren, und gleichzeitig den minimalistischen Ansatz beizubehalten.
Insgesamt ist das Schreiben im minimalistischen Stil eine kreative Herausforderung, die eine tiefgehende Überlegung erfordert. Es erfordert eine scharfe Redaktionsarbeit, um sicherzustellen, dass jeder Satz seinen Platz hat und zum Gesamtbild beiträgt. Der minimalen Stil fordert Schriftsteller dazu heraus, mit Zurückhaltung und Präzision zu arbeiten, um trotz der begrenzten Worte eine maximale Wirkung zu erzielen. Auch im Bereich SEO könnte es Konflikte geben. Warum? Das erklären wir in unserem Blogbeitrag SEO Texte schreiben.

Minimalismus und Markenidentität
Minimalismus spielt eine entscheidende Rolle in der Gestaltung von Markenidentitäten und beeinflusst, wie Unternehmen sich präsentieren und wahrgenommen werden. Hier sind einige Aspekte, die die Verbindung zwischen Minimalismus und Markenidentität beleuchten:
1. Klarheit und Wiedererkennbarkeit: Minimalistisches Design fördert klare, leicht erkennbare Markenelemente. Wenige, aber gut durchdachte visuelle Elemente schaffen eine prägnante Markenidentität.
2. Zeitlose Ästhetik: Minimalismus verleiht Marken eine zeitlose und elegante Ästhetik. Der Fokus auf einfache Formen und klare Linien trägt dazu bei, dass die Marke über verschiedene Designtrends hinweg relevant bleibt.
3. Reduzierung auf das Wesentliche: Markenbotschaften werden auf das Wesentliche reduziert und dadurch klarer und wirkungsvoller. Weniger visuelle Ablenkungen ermöglichen es Kunden, sich besser auf die Identität und Werte der Marke zu konzentrieren.
4. Authentizität und Vertrauen: Minimalismus fördert ein Gefühl der Authentizität, da die Marke sich auf das konzentriert, was wirklich wichtig ist. Klare Kommunikation und Transparenz in der visuellen Gestaltung schaffen Vertrauen bei den Verbrauchern.
5. Flexibilität und Anpassungsfähigkeit: Minimalistische Markenidentitäten sind oft flexibler und leichter an verschiedene Plattformen und Medien anzupassen. Die klare visuelle Struktur ermöglicht eine konsistente Darstellung auf verschiedenen Kanälen.
6. Einprägsamkeit durch Einfachheit: Minimalistisches Design fördert die Einprägsamkeit durch Einfachheit. Wenige, aber starke visuelle Elemente bleiben im Gedächtnis und erleichtern die Wiedererkennung.
Insgesamt trägt Minimalismus dazu bei, dass die Markenidentität klar, kraftvoll und effektiv ist. Durch die bewusste Reduzierung von visuellem Ballast wird die Marke in der Lage, ihre Botschaft auf eine Weise zu vermitteln, die nicht nur ästhetisch ansprechend ist, sondern auch eine tiefere Verbindung zu den Kunden aufbaut.
Herausforderungen im Minimalismus
Obwohl Minimalismus im Design viele Vorteile bietet, begegnen Designer auch einigen Herausforderungen:
1. Kommunikation der Essenz: Die Herausforderung besteht darin, alle notwendigen Informationen mit minimalen visuellen und textlichen Elementen zu vermitteln.
2. Balance zwischen Minimalismus und Leere: Es ist schwierig, den schmalen Grat zwischen minimalistischem Design und Leerstellen zu finden, die das Design möglicherweise zu karg erscheinen lassen.
3. Individualität bewahren: Minimalismus kann zu uniformen Designs führen. Die Kunst besteht darin, eine individuelle Markenpersönlichkeit beizubehalten, ohne in die Falle der Beliebigkeit zu geraten.
4. Technische Herausforderungen: Technisch anspruchsvoll kann die Schlichtheit sein. Perfekte Ausführung und Präzision sind entscheidend, um visuelle Elemente effektiv zu gestalten. Auch im Bereich SEO besteht für Webseiten mit wenigen und kurzen Texten eine Gefahr.
5. Klare Hierarchie schaffen: Das Festlegen einer klaren visuellen Hierarchie, insbesondere bei minimalistischen Texten, kann komplex sein, da jedes Element besonders betont werden muss.
6. Balance zwischen Bild und Text: Minimalistische Designs verlassen sich oft stark auf Bilder. Die Herausforderung besteht darin, die richtige Balance zwischen visuellen und textlichen Elementen zu finden.
7. Kundenüberzeugung: Kunden müssen oft davon überzeugt werden, dass Minimalismus mehr ist als nur „weniger“. Das Verständnis der Designphilosophie ist entscheidend, um die Akzeptanz zu fördern.
8. Begrenzte Ausdrucksmöglichkeiten: Minimalismus erfordert Klarheit und Einfachheit, was die Ausdrucksmöglichkeiten einschränken kann, insbesondere wenn komplexe Konzepte dargestellt werden müssen.
9. Risiko der Langweiligkeit: Minimalismus birgt die Gefahr der Langweiligkeit, wenn die visuelle Gestaltung nicht innovativ oder kreativ genug ist.
Insgesamt erfordert Minimalismus ein tiefes Verständnis für Designprinzipien und eine präzise Umsetzung. Die größte Herausforderung besteht darin, die richtige Balance zu finden, um Einfachheit und Wirkung in Einklang zu bringen.
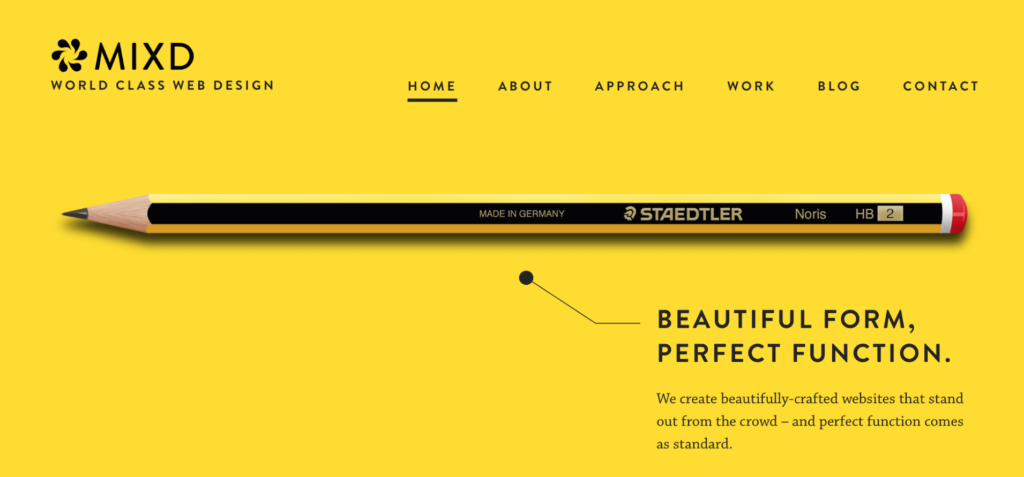
Fallstudien: Erfolgreiche Beispiele minimalistischen Webdesigns
Minimalismus ist gerade in der Tech-Branche eine sehr beliebte Ausdrucksform. Sie vermittelt ein tiefes Verständnis für die Bedürfnisse der Kunden und zeigt, wie gut die Unternehmen einen solide User Experience verstehen. Hier 3 Beispiele für euch:
- Google: Google setzt konsequent auf minimalistisches Design, das sich auf die Essenz der Suchfunktion konzentriert. Die Homepage besteht hauptsächlich aus dem Suchfeld, dem Google-Logo und einigen wenigen Links. Die visuelle Einfachheit spiegelt die Funktionalität wider, wodurch die Nutzerfreundlichkeit im Vordergrund steht.
Apple: Apple ist ein herausragendes Beispiel für minimalistisches Webdesign. Die Startseite ist oft von einem Bildschirmfüllenden Bild oder einer einzelnen Produktansicht dominiert. Klare Linien, begrenzte Farbpalette und eine präzise Typografie tragen zur schlichten Eleganz bei. Die Navigation ist einfach und die Fokus liegt auf den Produkten.
- Netil Radio: Eine eher unbekannte Seite zur Abwechslung. Netil Radio ist ein unabhängiger Radiosender mit Sitz in London, Vereinigtes Königreich. Der Sender hat seinen Ursprung im Netil Market in Hackney und ist bekannt für sein vielfältiges Programm, das eine breite Palette von Musikgenres, Künstlern, und Diskussionen abdeckt. Netil Radio wurde mit dem Ziel gegründet, lokale Gemeinschaften zu verbinden und kreative Inhalte zu fördern.
Fazit: Ist weniger wirklich mehr?
Die Aussage „Weniger ist mehr“ kann in vielen Kontexten zutreffen, aber es ist wichtig zu erkennen, dass die Anwendung davon von der spezifischen Situation, den Zielen und den individuellen Präferenzen abhängt. In Design kann Minimalismus zu Eleganz und Klarheit führen, während in anderen Bereichen die Vielfalt und Komplexität erforderlich sein können. Es geht letztendlich darum, das richtige Gleichgewicht für den jeweiligen Anwendungsfall zu finden.
Allerdings solltet ihr wissen, dass eine gut funktionierende minimalistische Webseite eine echte Herausforderung sein kann. Ihr solltet euch besonders in den Punkten User Experience und Navigation viel Zeit lassen. Auch solltet ihr schon vor der Erstellung eurer Wireframes genau wissen, wie ihr die Informationen, die ihr darstellen möchtet, am besten strukturiert.
Es ist schwierig den schmalen Grad ziwschen langweiligen Webseiten und eleganter Schönheit zu erschaffen. Aber wenn es gelingt, habt ihr für eine lange Zeit eine Online präsenz die begeistert!