In einer zunehmend digitalisierten Welt, in der der Zugriff auf Websites über verschiedene Geräte erfolgt, ist eine optimale Nutzererfahrung unerlässlich. Responsive Webdesign ist die Lösung, um diese Anforderung zu erfüllen.
In diesem Blogbeitrag werden wir uns mit den Vorteilen des Responsive Webdesigns auseinandersetzen und herausfinden, wie ihr eure Website auf jedem Gerät optimal präsentieren könnt.

Was ist Responsive Webdesign?
Responsive Webdesign bezieht sich auf eine Design- und Entwicklungspraxis, bei der eine Website so gestaltet wird, dass sie sich an verschiedene Bildschirmgrößen und Gerätetypen anpasst. Das Ziel besteht darin, eine optimale Benutzererfahrung zu bieten, unabhängig davon, ob die Website auf einem Desktop-Computer, einem Laptop, einem Tablet oder einem Smartphone betrachtet wird.
Responsive Webdesign basiert auf Technologien wie HTML (Hypertext Markup Language), CSS (Cascading Style Sheets) und JavaScript. Media Queries werden verwendet, um die Bildschirmgröße und andere Merkmale des Geräts zu erkennen und darauf basierend das Layout und das Design anzupassen. Durch den Einsatz von flexiblen Rastern, Proportionen und Bildgrößen kann eine Website reaktionsschnell sein und auf verschiedene Auflösungen und Bildschirmgrößen reagieren.
Ein wichtiger Aspekt des responsive Webdesigns ist der „Mobile-First“-Ansatz, bei dem die Website zunächst für mobile Geräte entwickelt wird und dann auf größere Bildschirme erweitert wird. Dies stellt sicher, dass die Kerninhalte und Funktionen auf mobilen Geräten priorisiert werden und eine optimale Benutzererfahrung bieten.
Warum ist Responsive Webdesign so wichtig?
Responsive Webdesign ist aus mehreren Gründen wichtig:
- Benutzererfahrung: Wenn Besucher auf einer nicht responsiven Website navigieren müssen, die nicht gut auf ihr Gerät abgestimmt ist, werden sie mit Problemen wie unlesbaren Texten, überlappenden Elementen und unübersichtlichen Menüs konfrontiert. Eine responsive Website passt sich hingegen automatisch an die Bildschirmgröße an.
- Mobile Nutzung: Die Nutzung von mobilen Geräten wie Smartphones und Tablets hat in den letzten Jahren stark zugenommen. Laut Statistiken entfallen mittlerweile rund die Hälfte des Internetverkehrs auf mobile Geräte. Eine Website, die nicht für mobile Geräte optimiert ist, kann potenzielle Besucher verlieren und das Engagement der Nutzer beeinträchtigen.
- Suchmaschinenoptimierung (SEO): Suchmaschinen wie Google bevorzugen responsive Websites und berücksichtigen dies bei der Bewertung des Rankings. Eine mobile-optimierte Website kann sich positiv auf das Suchmaschinenranking auswirken, während nicht-responsive Websites in den Suchergebnissen abgewertet werden können. Darüber hinaus hat Google den sogenannten Mobile-First-Index eingeführt, bei dem der mobile Inhalt einer Website als Grundlage für die Indexierung und Bewertung verwendet wird.
- Zukunftssicherheit: Die Technologie entwickelt sich ständig weiter, und es werden neue Geräte und Bildschirmgrößen eingeführt. Eine responsive Website ist flexibel und anpassungsfähig, um auf zukünftige Geräte und Technologien reagieren zu können.
Insgesamt ist Responsive Webdesign wichtig, um eine positive Benutzererfahrung zu gewährleisten, die Zugänglichkeit auf verschiedenen Geräten zu verbessern, das SEO-Ranking zu fördern und zukunftssicher zu sein. Es ist eine essentielle Praxis in der heutigen digitalen Landschaft, um mit den sich ändernden Anforderungen der Nutzer und der Technologie Schritt zu halten.
Die Grundlagen des Responsive Webdesign
Die Grundlagen des Responsive Webdesigns umfassen die folgenden Aspekte:
- Flüssiges Layout: Beim responsive Webdesign basiert das Layout auf prozentualen Einheiten anstelle fester Pixelwerte. Dadurch passt sich das Layout flexibel an die verfügbare Bildschirmbreite an.
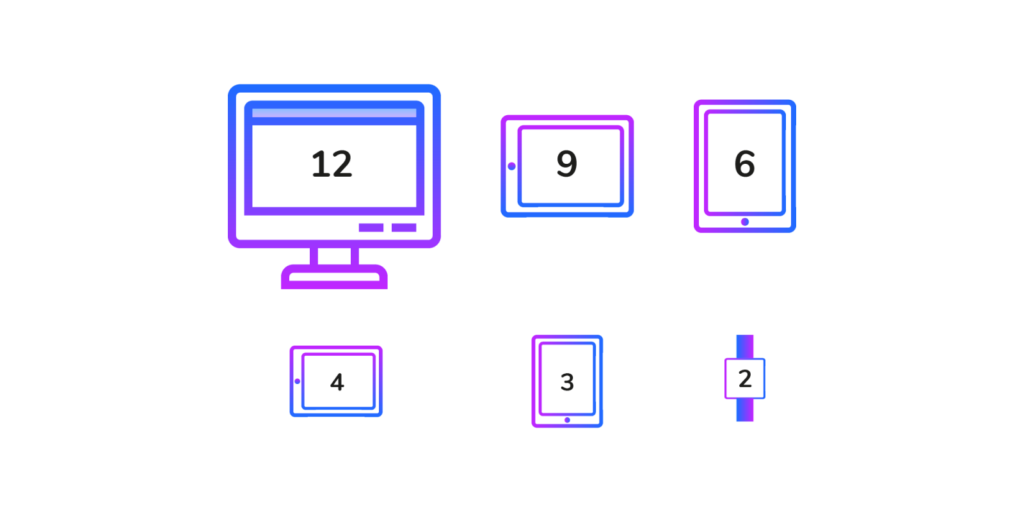
- Flexible Raster: Raster dienen als strukturelles Gerüst einer Website. Im responsive Webdesign werden flexible Raster verwendet, bei denen die Spaltenbreiten an die Bildschirmgröße angepasst werden.
- Media Queries: Media Queries sind CSS-Regeln, die es ermöglichen, bestimmte Stile basierend auf den Eigenschaften des Geräts anzuwenden, auf dem die Website angezeigt wird. Durch Media Queries kann festgelegt werden, wie sich das Design verändert, wenn der Bildschirm bestimmte Breiten- oder Höhengrenzen erreicht. Dadurch können unterschiedliche Stilregeln für verschiedene Bildschirmgrößen definiert werden.
- Bilder und Medien: Bilder und Medieninhalte sollten im responsive Webdesign flexibel gestaltet werden, um sich an verschiedene Bildschirmgrößen anzupassen. Dazu gehört die Verwendung von CSS-Eigenschaften wie „max-width: 100%“, um sicherzustellen, dass Bilder proportional zur verfügbaren Breite skaliert werden und nicht über den Bildschirm hinausragen.
- Inhaltspriorisierung: Im responsive Design ist es wichtig, den Inhalt entsprechend der Bildschirmgröße und dem Gerät zu priorisieren. Elemente können neu angeordnet oder ausgeblendet werden, um sicherzustellen, dass wichtige Informationen auf kleineren Bildschirmen gut sichtbar sind. Das bedeutet, dass der Inhalt auf mobilen Geräten oft vereinfacht und gestrafft wird, um die Benutzererfahrung zu optimieren.
- Mobile-First-Ansatz: Beim Mobile-First-Ansatz wird die Website zunächst für mobile Geräte entwickelt und dann auf größere Bildschirme erweitert. Dies stellt sicher, dass die Kerninhalte und Funktionen für mobile Benutzer optimiert sind und eine gute Nutzererfahrung bieten.
Indem man diese Grundlagen des responsive Webdesigns berücksichtigt, kann man sicherstellen, dass eine Website auf verschiedenen Geräten optimal dargestellt wird und eine optimale Benutzererfahrung bietet. Es ermöglicht eine flexible Anpassung an unterschiedliche Bildschirmgrößen und gewährleistet eine konsistente Darstellung und Funktionalität auf allen Geräten.

Die Vorteile von Responsive Webdesign
Responsive Webdesign bietet eine Vielzahl von Vorteilen, die zur Verbesserung der Benutzererfahrung, der Zugänglichkeit und der Suchmaschinenoptimierung beitragen. Hier sind einige der wichtigsten Vorteile:
- Verbesserte Benutzererfahrung
- Höhere Zugänglichkeit: Menschen mit unterschiedlichen Fähigkeiten und Behinderungen können die Website auf ihren bevorzugten Geräten nutzen, ohne auf Barrieren oder Einschränkungen zu stoßen. Eine barrierefreie Website, die sich an verschiedene Geräte anpasst, ermöglicht es allen Benutzern, auf die Inhalte und Funktionen zuzugreifen.
- Bessere SEO-Performance: Suchmaschinen wie Google bevorzugen responsive Websites, da sie eine einheitliche URL und denselben HTML-Code für alle Geräte verwenden. Eine responsive Website ermöglicht es Suchmaschinen, den Inhalt besser zu indexieren und zu verstehen, was zu einer besseren Sichtbarkeit und einem höheren Ranking in den Suchmaschinenergebnissen führen kann.
- Zeit- und Kostenersparnis: Mit responsive Webdesign muss man nicht separate Versionen einer Website für verschiedene Geräte entwickeln und warten. Eine einzige responsive Website spart Zeit und Ressourcen bei der Entwicklung, dem Design und der Wartung.
- Zukunftssicherheit: Da sich die Technologie und die Gerätekontexte ständig weiterentwickeln, ist es wichtig, eine zukunftssichere Website zu haben. Responsive Webdesign ermöglicht eine Anpassung an neue Geräte, Bildschirmgrößen und Technologien, ohne dass die gesamte Website neu entwickelt werden muss.
Insgesamt trägt Responsive Webdesign dazu bei, die Benutzererfahrung zu verbessern, die Zugänglichkeit zu erhöhen, die SEO-Performance zu steigern und Zeit- sowie Kostenersparnisse zu erzielen. Es ist eine wichtige Designpraxis, um den Anforderungen einer zunehmend mobilen und vielfältigen digitalen Landschaft gerecht zu werden.
Best Practices im Responsive Webdesign
Hier sind einige bewährte Praktiken für das Responsive Webdesign:
- Mobile-First-Ansatz: Wie bereits erwähnt ist die mobile Version einer Webseite entscheidend für die Indexierung und Platzierung in den Suchergebnissen. Startet mit einer mobilen Version und arbeitet euch von doraus weiter zur Desktop-Version.
- Flexibles Raster: Ein flexibles Raster ermöglicht es, Inhalte und Elemente Ihrer Website flexibel an verschiedene Bildschirmgrößen anzupassen. Nutzt CSS-Frameworks wie Bootstrap oder Foundation, um ein responsive Raster-System zu implementieren, das eine einfache Anpassung der Spaltenbreiten ermöglicht.
- Media Queries: Definiert unterschiedliche CSS-Regeln für verschiedene Bildschirmbreiten, um das Erscheinungsbild der Website anzupassen. Media Queries ermöglichen es, bestimmte Stile und Anpassungen basierend auf den Geräteeigenschaften anzuwenden.
- Flexibles Schriftgrößen- und Bilder-Management: Passt die Schriftgrößen mit relativen Einheiten wie Prozent oder REM an, anstatt feste Pixelwerte zu verwenden. Dadurch können sich die Schriftarten proportional zur Bildschirmgröße anpassen.
- Touch-freundliche Bedienungselemente: Berücksichtigt die Benutzung von Touchscreens bei der Gestaltung eurer Website.
- Inhaltspriorisierung: Priorisiert Inhalte entsprechend der Bildschirmgröße und dem Kontext des Geräts. Wichtige Informationen sollten auf kleineren Bildschirmen sofort sichtbar sein, während weniger wichtige Inhalte ausgeblendet oder in untergeordnete Bereiche verschoben werden können.
- Testen: Stellt sicher, dass ihr eure responsive Website auf verschiedenen Geräten und Browsern testet, damit sie ordnungsgemäß funktioniert und überall eine gute Benutzererfahrung bietet.
Indem ihr diese bewährten Praktiken für das Responsive Webdesign befolgt, könnt ihr sicherstellen, dass eure Website auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert und eine optimale Benutzererfahrung bietet.
Responsive Webdesign: Tools & Ressourcen
Es gibt eine Vielzahl von Tools und Ressourcen, die Ihnen beim Erstellen und Testen von responsiven Websites helfen können. Hier sind einige beliebte Optionen:
- CSS-Frameworks: CSS-Frameworks wie Bootstrap, Foundation und Bulma bieten vorgefertigte responsive Raster-Systeme, Komponenten und Stilvorlagen, die bei der schnellen Entwicklung einer responsive Website helfen können.
- Responsive Testing-Tools: Es gibt Tools wie Browserstack, CrossBrowserTesting und Responsive Design Checker, mit denen ihr eure Website auf verschiedenen Geräten und Bildschirmgrößen testen können, um sicherzustellen, dass sie responsive und benutzerfreundlich ist.
- Browser-Entwicklungstools: Moderne Webbrowser wie Google Chrome, Mozilla Firefox und Safari verfügen über integrierte Entwicklertools, mit denen ihr eure Website auf verschiedenen Geräten und Bildschirmgrößen anzeigen und testen können.
- CSS Media Queries: Media Queries sind ein wichtiges Konzept im Responsive Webdesign. Sie ermöglichen es, CSS-Regeln basierend auf den Eigenschaften des Geräts anzuwenden.
- Grid-Generatoren: Es gibt Online-Tools wie Grid.layoutit.com, mit denen ihr benutzerdefinierte responsive Raster erstellen könnt.
- Responsive-Design-Tutorials und Ressourcen: Es gibt viele Websites, die Tutorials und Ressourcen zum Thema Responsive Webdesign anbieten. CSS-Tricks, Smashing Magazine und Codrops sind einige bekannte Websites, die eine Fülle von Artikeln, Anleitungen und Beispielen für responsive Webdesigntechniken und Best Practices bereitstellen.
- Online-Communitys und Foren: Online-Communitys und Foren wie Stack Overflow und Reddit können großartige Ressourcen sein, um Fragen zu stellen, Probleme zu diskutieren und von anderen Entwicklern Feedback und Ratschläge zu erhalten.
Diese Tools und Ressourcen können euch helfen, eure responsive Webdesignprojekte effizienter umzusetzen und sicherzustellen, dass eure Websites auf verschiedenen Geräten und Bildschirmgrößen gut funktionieren. Falls ihr Hilfe von Profis für euer Projekt benötigt, nehmt gerne Kontakt zu uns auf.
Herausforderungen & Lösungen im Responsive Webdesign
Das Responsive Webdesign kann einige Herausforderungen mit sich bringen. Hier sind einige dieser Herausforderungen sowie mögliche Lösungsansätze:
Ein komplexes Design und Layout stellen euch vor eine Herausforderung, da ihr es an verschiedene Bildschirmgrößen und Geräte anpassen müsst. Eine Lösung besteht darin, mit einem flexiblen Raster-System und CSS-Frameworks wie Bootstrap zu arbeiten, die vorgefertigte responsive Komponenten und Stilvorlagen bieten.
Die Priorisierung von Inhalten auf kleineren Bildschirmen kann eine Herausforderung darstellen. Eine Lösung besteht darin, wichtige Informationen und Funktionen zu identifizieren und sicherzustellen, dass sie auf mobilen Geräten sichtbar und leicht zugänglich sind. Zusätzliche Inhalte könnt ihr in erweiterbare Bereiche oder in untergeordnete Menüs verschieben, um Platz zu sparen.
Die Umsetzung eines responsiven Designs in bestimmten CMS-Plattformen kann eine Herausforderung darstellen. Eine Lösung besteht darin, ein CMS zu wählen, das bereits responsives Webdesign unterstützt oder mit responsiven Themes und Plugins erweitert werden kann.
Das responsive Webdesign erfordert regelmäßige Wartung und Aktualisierungen, insbesondere wenn neue Geräte und Bildschirmgrößen auf den Markt kommen. Eine Lösung besteht darin, eure Website regelmäßig zu überprüfen und sicherzustellen, dass sie auf dem neuesten Stand bleibt. Verfolgt neue Entwicklungen im Bereich des Responsive Webdesigns und passt eure Website entsprechend an.
Diese Lösungsansätze können euch helfen, die Herausforderungen beim Responsive Webdesign zu bewältigen und sicherzustellen, dass eure Website auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert. Es erfordert jedoch kontinuierliche Aufmerksamkeit und Anpassungen, um sicherzustellen, dass eure Website immer auf dem neuesten Stand bleibt.

Zukünftige Entwicklungen im Responsive Webdesign
Das Responsive Webdesign ist ein sich ständig weiterentwickelndes Gebiet, da neue Technologien und Geräte auf den Markt kommen. Hier sind einige zukünftige Entwicklungen, die im Bereich des Responsive Webdesigns zu erwarten sind:
- Mobiles First und Progressive Enhancement: Der Trend zum mobilen Internetzugriff wird voraussichtlich weiter zunehmen. Dies wird zu einer verstärkten Betonung des Mobile-First-Ansatzes führen, bei dem Websites zunächst für mobile Geräte entwickelt werden und dann auf größere Bildschirme erweitert werden. Progressive Enhancement, bei dem grundlegende Funktionen für alle Geräte verfügbar sind und zusätzliche Funktionen für leistungsfähigere Geräte hinzugefügt werden, wird ebenfalls an Bedeutung gewinnen.
- Adaptive und kontextabhängige Designs: Adaptive Designs passen sich nicht nur an verschiedene Bildschirmgrößen an, sondern berücksichtigen auch andere Faktoren wie die Verbindungsgeschwindigkeit, den Standort oder das Verhalten des Benutzers. Dadurch können Websites ihre Inhalte und Funktionen basierend auf dem Kontext personalisieren und verbesserte Benutzererfahrungen bieten.
- Flexible Bilder und Medien: Mit der Weiterentwicklung der Webtechnologien werden flexiblere Ansätze für Bilder und Medien erwartet. Techniken wie das automatische Anpassen von Bildern an die verfügbare Bandbreite oder die Verwendung von Vektorgrafiken für skalierbare Inhalte werden an Bedeutung gewinnen. Dies ermöglicht eine bessere Anpassung an verschiedene Bildschirmgrößen und eine verbesserte Performance.
- Sprachgesteuerte Interfaces und Geräte: Mit dem Aufkommen von sprachgesteuerten Assistenten und Geräten wie Smart Speakern und sprachgesteuerten Wearables wird die Anpassung von Websites an sprachliche Interaktionen an Bedeutung gewinnen. Websites müssen in der Lage sein, sprachgesteuerte Suchanfragen und Befehle zu verstehen und entsprechende Antworten und Inhalte zu liefern.
- Virtual und Augmented Reality: Die Verbreitung von Virtual- und Augmented-Reality-Geräten wird neue Herausforderungen für das Responsive Webdesign schaffen. Websites müssen in der Lage sein, Inhalte für immersive Erfahrungen bereitzustellen und sich an die spezifischen Anforderungen dieser Technologien anzupassen.
Diese Entwicklungen werden das Responsive Webdesign weiterhin vorantreiben und die Anpassungsfähigkeit von Websites an verschiedene Geräte und Nutzungsszenarien verbessern. Es ist wichtig, diese Trends im Auge zu behalten und die Webentwicklung entsprechend anzupassen, um ein optimales Benutzererlebnis zu gewährleisten.
Fazit
Das Responsive Webdesign ermöglicht eine optimale Nutzererfahrung auf jedem Gerät und ist in der heutigen digitalen Landschaft unverzichtbar. Durch die Anpassungsfähigkeit einer Website an verschiedene Bildschirmgrößen und Geräte werden Besucher auf allen Plattformen erreicht und halten sich länger auf der Website auf.
Indem ihr eure Website für ein responsives Design optimiert, stellt ihr sicher, dass eure Inhalte ansprechend präsentiert werden und eure Zielgruppe auf jedem Gerät eine reibungslose und benutzerfreundliche Erfahrung genießt.