Barrierefreies Webdesign ist wichtig, da Menschen, die das Web nutzen, keine homogene Masse sind, sondern eine diverse Gruppe mit einer unglaublich großen Vielfalt. Viele von ihnen sind keine deutschen Muttersprachler oder Menschen mit ausgezeichneten gesundheitlichen Voraussetzungen.
Wenn wir eine Website für die Öffentlichkeit entwerfen, müssen wir diese Tatsache berücksichtigen, sonst entgehen uns viele potenzielle Nutzer und eine großartige Möglichkeit, die Platzierung einer Website in den Suchmaschinen zu verbessern.
Universalität und Inklusivität stehen im Mittelpunkt der Zugänglichkeits-Webstandards, die zu den W3C-Standards für Webdesign gehören. Das endgültige Ziel der Web Accessiblity Initiative (WAI) ist es, ein Web zu gestalten, das „für alle Menschen funktioniert, unabhängig von ihrer Hardware, Software, Sprache, Kultur, ihrem Standort oder ihren körperlichen oder geistigen Fähigkeiten“.
Wenn wir über Barrierefreiheit nachdenken, müssen wir vor allem verstehen, dass ein Benutzer nicht den vollständigen Verlust eines Sinnes oder einer Fähigkeit haben muss, um Unterstützung bei der Barrierefreiheit zu benötigen. Auch Menschen mit Problemen wie teilweisem Sehverlust oder leichter Hörbehinderung haben einen Bedarf an Zugänglichkeit.
Schauen wir uns nun an, wer die wichtigsten Gruppen sind, wie sie das Web nutzen und wie ein umsichtiger Designer ihre Benutzererfahrung verbessern kann.
Barrierefreies Webdesign: Der Umgang mit eingeschränktem Sehvermögen
Menschen in dieser Gruppe können leichte oder mittelschwere Einschränkungen des Sehvermögens auf einem oder beiden Augen, Farbenblindheit, Sehschwäche, Blindheit oder Taubblindheit haben.
In vielen Fällen muss die Darstellung der Webinhalte geändert werden, um sie an ihre Bedürfnisse anzupassen. Menschen mit Sehschwäche benötigen die Möglichkeit, die Größe von Text und Bildern zu ändern und Schriftarten, Farben und Abstände anzupassen, um die Lesbarkeit zu verbessern. Außerdem sollte sichergestellt werden, dass Menschen, die den Mauszeiger nicht sehen können, nur mit Hilfe ihrer Tastatur durch den Inhalt navigieren können.
Viele sehschwache Menschen verwenden Bildschirmlesegeräte, die nur dann richtig funktionieren, wenn das Frontend semantisch kodiert ist, denn sonst können ihre speziellen Hilfsprogramme die Struktur der Webseite nicht erkennen, und die Benutzer wären kaum in der Lage, den Inhalt zu verstehen.
Wir müssen diese Seiten mit angemessenen Beschreibungen für Hyperlinks, Icons, Bilder und andere Medientypen mit Hilfe der erklärenden HTML-Attribute alt und title versehen. Als Faustregel gilt hier, dass für jedes nicht-textliche Element eine gleichwertige Textalternative zur Verfügung stehen sollte.
Es ist auch wichtig, die Benutzer nicht daran zu hindern, ihre eigenen Browsereinstellungen zu konfigurieren. Wenn es also möglich ist, gebt alles in relativen Einheiten (ems, rems oder Prozentsätze) anstelle von genauen Größen an.
Die Bots von Google und anderen Suchmaschinen können auch als sehschwache Agenten betrachtet werden. Denkt daran, dass alles, was für die Menschen gut ist, auch den Bots gefällt und so das SEO-Ranking einer Website verbessert.

Barrierefreies Webdesign mit Blick auf Hörgeschädigte
Webnutzer, die unter einer Hörschädigung unterschiedlichen Grades leiden, können Sprache nicht immer verstehen, vor allem, wenn es Hintergrundgeräusche gibt. Der häufigste Anwendungsfall sind hier Videoinhalte, die zugänglich gemacht werden müssen, indem der Audioteil durch visuelle Unterstützung ergänzt wird.
Die Verwendung von Untertiteln, bei denen auch Hintergrundgeräusche wie Musik oder Explosionen untertitelt werden, kann ihnen sehr helfen. Die Bereitstellung von Untertiteln und Transkripten kann auch die Erfahrung von Menschen, die die aufgezeichnete Sprache nicht als Muttersprache sprechen, erheblich verbessern.
Wir müssen auch bei der Gestaltung von Web- und Mobilanwendungen achtsam sein. Wenn sich die Nutzer ausschließlich auf Interaktionen per Sprache verlassen müssen, werden Menschen mit eingeschränktem Gehör oder solche ohne geeignete Audio-Hardware oder -Software von der Nutzung ausgeschlossen.
App-Designer müssen auch darauf achten, Optionen zum Anhalten, Pausieren oder Anpassen der Lautstärke hinzuzufügen. Apple TV ist ein hervorragendes Beispiel für ein Gerät, das mit Blick auf Gehörlose und Schwerhörige entwickelt wurde, da es ihnen eine schöne Benutzeroberfläche bietet, um Untertitel an ihre individuellen Bedürfnisse anzupassen.

Wie beeinflussen kognitive und neurologische Einschränkungen Webdesign?
Störungen im Zusammenhang mit dem Gehirn oder dem peripheren Nervensystem wirken sich darauf aus, wie Menschen sich bewegen, sehen, hören und Dinge verstehen. Es gibt viele Menschen, die Informationen langsamer verarbeiten als andere, daher müssen wir ihnen klar strukturierte Inhalte zur Verfügung stellen, die ihnen die Orientierung erleichtern.
Es kann auch helfen, wenn wir verschiedene Navigationsmöglichkeiten anbieten: nicht nur ein großes Dropdown-Menü, sondern auch Tag-Clouds, Suchoptionen, Breadcrumbs und andere intelligente und leicht verständliche Lösungen.
Die Anreicherung des Inhalts mit visuellen Hinweisen ist von entscheidender Bedeutung, wenn wir Menschen mit kognitiven und neurologischen Einschränkungen in die Lage versetzen wollen, die Informationen, die wir ihnen vermitteln wollen, zu verstehen. Bilder, Diagramme, Illustrationen und eine intelligente Typografie, wie z. B. das Vermeiden langer Absätze, können für sie sehr hilfreich sein.
Wenn wir die Anzahl der Ablenkungen wie blinkende oder blitzende Werbung und lästige Popups reduzieren, können wir viele von ihnen auf unseren Websites halten – berücksichtigt dabei beispielsweise Menschen mit ADHS (Aufmerksamkeitsdefizit-Hyperaktivitätsstörung) oder Autismus.
Barrierefreies Webdesign: Wie umgehen mit körperlichen Einschränkungen?
Körperlich eingeschränkte Menschen können motorische Störungen, Einschränkungen der Empfindungen oder der Muskelkontrolle, Gelenkprobleme, fehlende Gliedmaßen und viele andere körperliche Einschränkungen haben.
Für sie ist es wahrscheinlich am wichtigsten, immer volle Tastaturunterstützung zu erhalten und ihnen genügend Zeit zu geben, um Aufgaben wie das Ausfüllen von Online-Formularen, das Beantworten von Fragen oder das Bearbeiten ihrer früheren Inhalte in Kommentarbereichen zu erledigen.
Das Anbieten von Tastenkombinationen, insbesondere auf Geräten mit Touch-Funktion, kann für diese Gruppe wie ein Geschenk sein.
Körperlich eingeschränkte Menschen können Schwierigkeiten haben, wenn sie auf kleine Bereiche klicken, daher müssen wir immer darauf achten, dass wir ausreichend große, anklickbare Bereiche wie Schaltflächen entwerfen.
Es ist auch wichtig, daran zu denken, dass viele von ihnen unterstützende Hardware oder Software verwenden. Sie können auf den Inhalt mit Hilfe einer Bildschirmtastatur zugreifen, durch die sie mit einem Trackball navigieren, oder sie können Spracherkennungs- oder Eye-Tracking-Software verwenden.
Aus diesem Grund ist es, genau wie in den vorherigen Fällen, entscheidend, eine logische, kohärente Navigation und eine gut strukturierte Website ohne zu viele Ablenkungen aufzubauen.
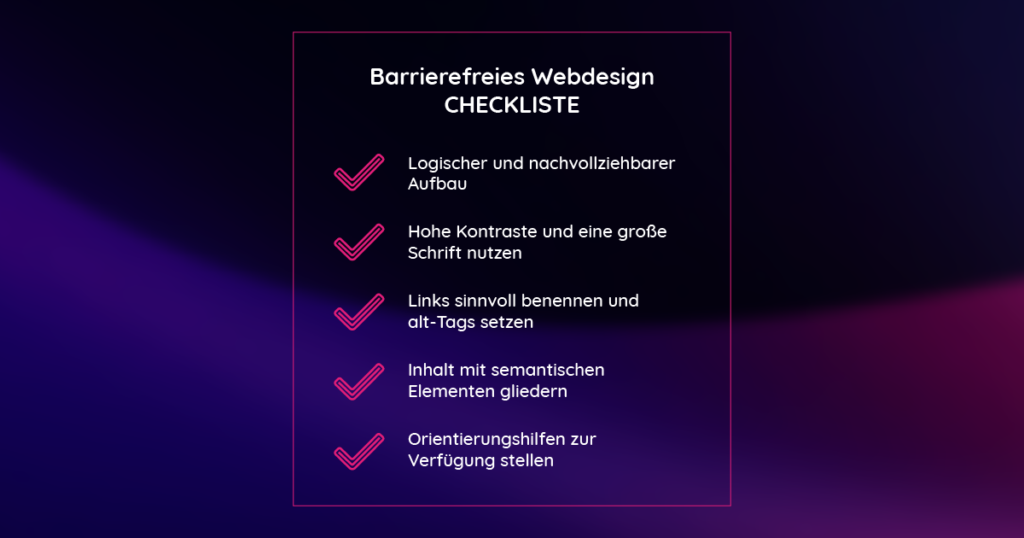
Barrierefreies Webdesign: Tipps für die Umsetzung
Hier noch ein paar grundlegende Überlegungen, die euch dabei helfen, eure Benutzeroberfläche und das visuelles Design für Menschen mit Einschränkungen zugänglicher zu machen.
- Sorgt für einen ausreichenden Kontrast zwischen Vorder- und Hintergrund
- Der Text im Vordergrund muss einen ausreichenden Kontrast zu den Hintergrundfarben aufweisen
- Verwendet nicht nur eine Farbe, um Informationen zu vermitteln
Eine Farbe kann zwar nützlich sein, um Informationen zu vermitteln, sollte aber nicht die einzige Art und Weise sein, diese zu vermitteln. Wenn eine Farbe zur Unterscheidung von Elementen verwendet wird, sollte auch eine zusätzliche Kennzeichnung vorgesehen werden, die nicht auf der Farbwahrnehmung beruht. Verwendet zum Beispiel zusätzlich zur Farbe ein Sternchen, um erforderliche Formularfelder zu kennzeichnen, und verwendet Beschriftungen, um Bereiche in Diagrammen zu unterscheiden.
- Sicherstellen, dass interaktive Elemente leicht zu erkennen sind
- Verwendet unterschiedliche Stile für interaktive Elemente wie Links und Schaltflächen
- Ändert z. B. das Aussehen von Links, wenn sie mit der Maus bewegt werden
- Klare und konsistente Navigationsoptionen bereitstellen
Stellt sicher, dass die Navigation auf allen Seiten einer Website einheitlich benannt, gestaltet und positioniert ist. Bietet mehr als eine Methode der Website-Navigation an, z. B. eine Site-Suche oder eine Site-Map. Helft den Nutzern zu verstehen, wo sie sich auf einer Website oder Seite befinden, indem ihr Orientierungshilfen wie Breadcrumbs und klare Überschriften anbieten.
- Sicherstellen, dass Formularelemente eindeutig zugeordnete Bezeichnungen enthalten
Stellt sicher, dass alle Felder eine beschreibende Bezeichnung neben dem Feld haben. Bei Sprachen, die von links nach rechts geschrieben werden, befinden sich die Beschriftungen in der Regel links oder oberhalb des Feldes, außer bei Kontrollkästchen und Optionsfeldern, bei denen sie in der Regel rechts angeordnet sind. Vermeidet zu viel Platz zwischen Beschriftungen und Feldern.
- Leicht identifizierbares Feedback geben
Gebt eine Rückmeldung für Interaktionen, z. B. die Bestätigung des Absendens eines Formulars, die Benachrichtigung des Benutzers, wenn etwas schief läuft, oder die Benachrichtigung des Benutzers über Änderungen auf der Seite. Die Anweisungen sollten leicht zu erkennen sein. Wichtige Rückmeldungen, die eine Aktion des Benutzers erfordern, sollten in einem auffälligen Stil dargestellt werden.
- Verwendet Überschriften und Abstände, um zusammengehörige Inhalte zu gruppieren
- Nutzt Leerraum und Abstände, um Beziehungen zwischen Inhalten deutlicher zu machen
- Gestaltet Überschriften, um Inhalte zu gruppieren und Unübersichtlichkeit zu reduzieren
- Bereitstellung von Steuerelementen für Inhalte, die automatisch starten
Bietet sichtbare Steuerelemente an, mit denen Benutzer Animationen oder automatisch abspielenden Ton stoppen können. Dies gilt für Karussells, Bildschieber, Hintergrundsound und Videos.

Barrierefreies Webdesign: Unser Fazit
Die Gestaltung von Webangeboten für Menschen mit Einschränkungen ist eine hervorragende Designpraxis. Wenn wir eine Website erstellen, die die Bedürfnisse dieser Menschen berücksichtigt, entwerfen wir ein Produkt, das logisch, gut strukturiert und einfach zu bedienen ist. Das ist nicht nur für Menschen mit Einschränkungen gut, sondern für jeden einzelnen Nutzer, denn sie haben das gleiche Bedürfnis nach einer intuitiven und anpassbaren Website, die leicht zu verstehen ist.
Wenn wir den Nutzern die Wahl lassen, wie sie die Online-Inhalte konsumieren wollen, und sorgfältig über alle Möglichkeiten nachdenken, wie sie mit unserer Website interagieren können, erhöhen wir die allgemeine Nutzererfahrung unseres Designs erheblich.
Wenn ihr mehr zum Thema Webdesign erfahren möchtet, findet ihr in unserem Blog zahlreiche weitere Beiträge mit tollen Informationen. Interessiert ihr euch hingegen für eine professionelle Webdesign Agentur? Dann schaut doch mal auf unserer Agentur Seite vorbei.